早くもタイトル案がネタ切れしてきたので、二回目とかつけてみる。
内容としても前回やり残したチャート部分の完成を目指すというものなのでセーフのはず。
前回からは表示周りのバグ潰しに結構時間を使っているのは変わらずながら、そうしていくことで粗削りな部分がだんだん削れてきて輝いてくるという流れ、嫌いじゃない。
まあ実際のところは余計な条件分岐を足しちゃったり、無駄な処理でやけくそ遠回りしたりで、システム全体が綺麗に収まるどころか爆発的に膨張してきちゃって、そのうち細部に関してわけわからなくなって、手に負えなくなるという流れがややも見えてきてしまっている現状ですが、一応改修してきた部分をまとめてみる。
前回からの変更点
まずはサクッと前回からの変更点。
もう完成だ、手を加える部分はない。
とか思っていても改めて触ってみると明らかにおかしい部分があったり、理解に苦しむ条件分岐が組んであって作り直し、みたいなことが珍しくないのが悲しいところ。

やたら苦しんだメニューボタンについて、って同じような文章を前も書いた気がする。
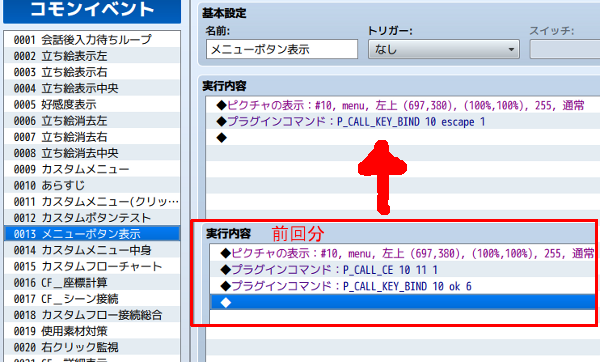
無意味についていた処理を省いてすっきり。
前回分では決定キーを押してコモンイベントでわざわざ作った独自ルートを通ることで何とか両立、みたいなことをしていたが、
ボタンを押した際にキャンセルキーが押下される扱いにするという突然の発想により問題が大体解消され、コモンイベントのほうがだいぶ不要な感じになった。何てこったい。
前にあいまいな表現で流そうとしていた
マウスでメニューを開く際にメッセージの表示が最後まで終わっていない状態だとメニューの開き方が中途半端な形になって見栄えが大変よろしくないという問題も無事解決。
何て言うか、前回分に使った時間の大部分が作業開始五分のひらめきで全て無に帰すこの感覚、やめられないね!

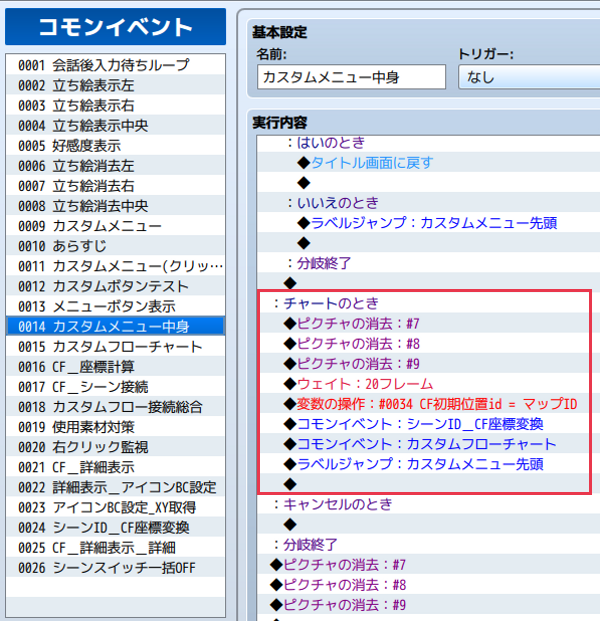
前回分では普通に流してしまったメニュー内でのチャート表示に関してはこちら。
上から順番に、
ほぼ全項目共通、ピクチャ削除。
連打防止用ウェイト。
フローチャート初期位置判定用の変数にマップIDを代入。
コモンイベントで↑の変数をチャート用のXY座標に変換
カスタムフローチャート本体のコモンイベント。
チャートを閉じた際にメニューのほうに復帰するようにラベルジャンプ。
となっております。

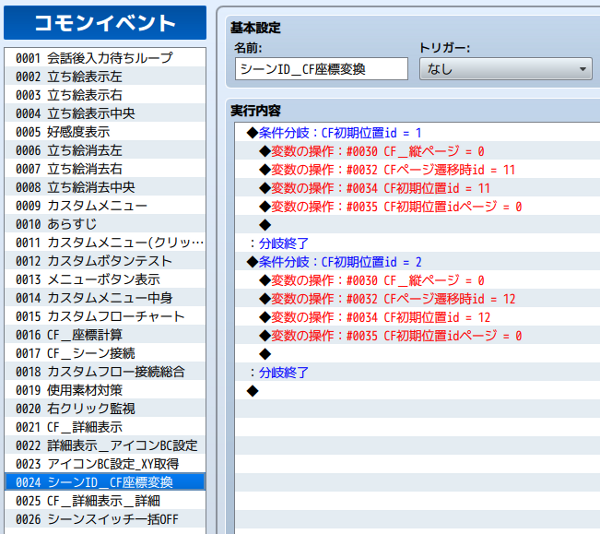
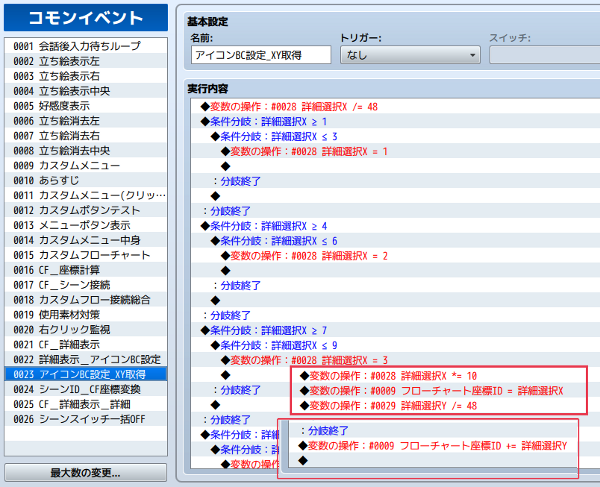
シーンIDの変換用コモンイベントの中身はこちら。
マップIDからフローチャートでのページ番号、初期位置のID、初期表示位置ID、ページに変換していくといった感じのもの。
マップが増えるたびに書き込むようなところは、あまり増やしたくなかったのだが、マップIDとフローチャートの位置は特に固定せず自由に配置できるようにしたいという欲から一つずつ手打ちするようなシステムで追加されてしまった。
すでにシーンを一つ作るごとに追記しないといけないコモンイベントがいくつかあるのでこの辺りは近々まとめておかないと後悔しそうな気もする。

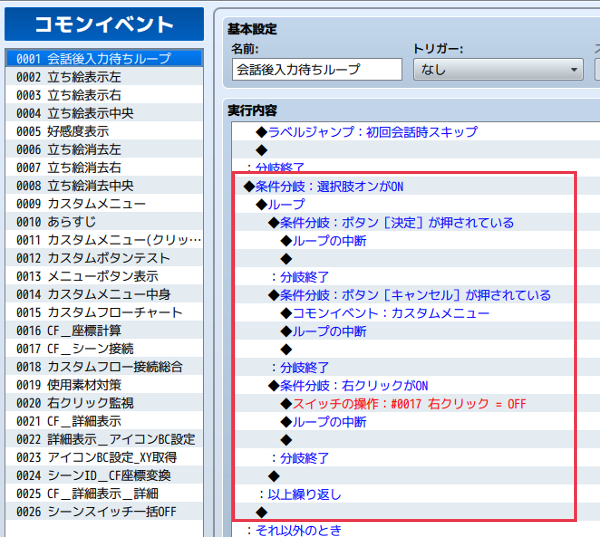
基本部分の入力待ちループもちょっち改修。
こういう初期のほうに作ったっきりで、仕様を忘れかけている部分をいじくるのが一番怖い。
やっている内容としては、選択肢が表示されている際に並行処理イベントがまた悪さしている動きがあったので、選択肢の表示時限定のループを用意、通常時と切り替えで使っていくという流れ。
主にページめくり機能周りを封印して選択肢を選んでいないのに次の文章に進んでしまう現象に対抗してみた。
一番下の右クリックに関してはメニューを閉じた際にマウスのみ入力が少ないので~への対処。
右クリックを別のイベントで感知しておいてスイッチをオン。
ループでストップしそうなところでは、とりあえず自動でブレイクしてくれるといった流れ。
処理的には必要な部分が分かれるので、だいぶ煩雑になってしまうのだが、画面的には引っかかる部分を取り除いてくれるので、出来る限り配置したほうが全体の流れがスムーズになるという難しいところ。

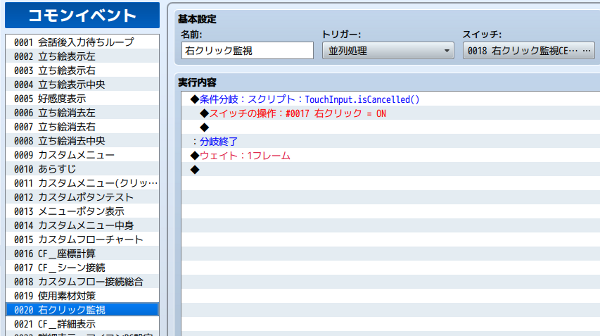
上で少し触れた右クリック監視のコモンイベント。
ゲーム開始と同時にスイッチオンでずっと監視しといてもらおうという徹底ぶり。
並行処理イベントがだいぶ重なってきてちょっと怖い感じにもなってきているけど、ツクールMVを信じろ。

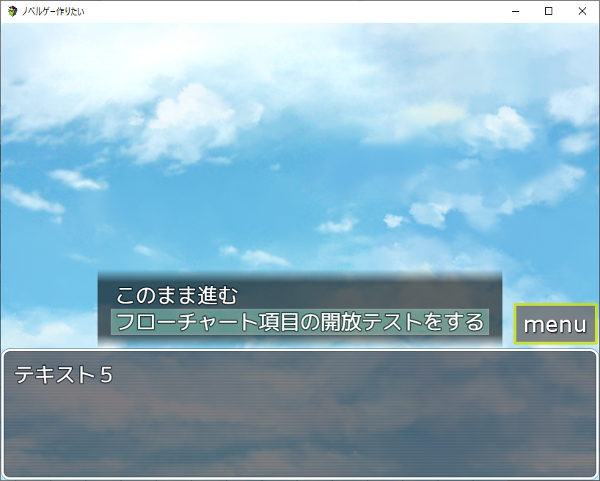
選択肢を表示してみる。
メニューにかぶらないように中央、背景を黒くしてみた。
この選択肢中に普通にセーブして、普通に選択できる状態で再開するというだけの流れがここまできついとは、ぐぬぅ。
フローチャート改修
と言う訳で今回も本題。
フローチャートに手を加えていくことに。

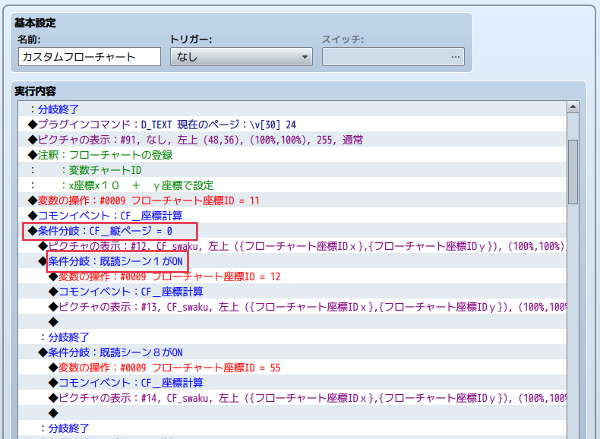
一番最初に些細な変更点。
本体イベント側でシーンスイッチをシーンごとにオンオフ切り替えることが必須となった。
その影響でフローチャートの条件分岐では使用できなくなったので、新しくスイッチを追加。
各シーンの頭でONすることでシーンの再生とチャートへの登録を独立化させた。
この辺りは正直まとまっていてくれる方が楽なんだけど。
後々めんどそうな気配もあるので思い切って別個にしてみた。
各マップに配置してある本体イベントの方の格子はコピペで作ってしまうので、項目を増やしてもそこまで苦にはならないんじゃないかなあ、という楽観。
また、改ページの機能が加わったのでその辺りも追加。
配置の際に一ページ目のどこに配置、みたいな感じになっただけで基本は変わりなし。

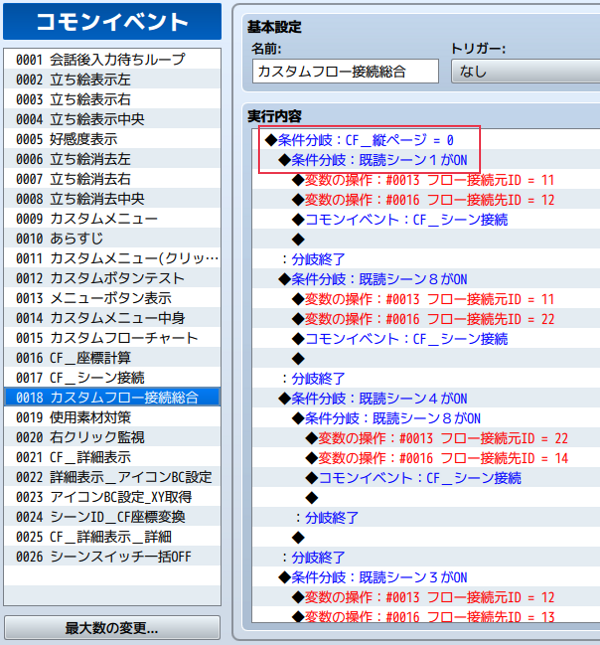
フローの接続総合のほうのコモンイベントに関してもほぼ同じような変更。
中身に関しては変更なし。
思った以上に柔軟に動いてくれているようでちょっと安心したり。

ここからいよいよ詳細表示について。
前回分までのフローチャートでは、図として全体の流れが見れるだけで各項目に関しては確認することも何もできず、本当にみるだけーといった感じだったので、中身をいろいろ追加していきたい。
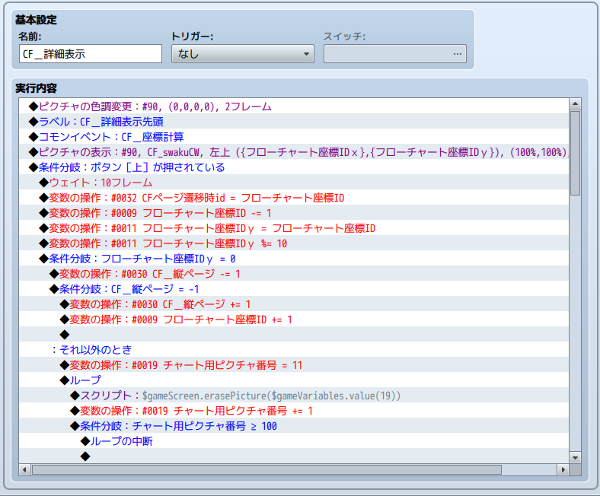
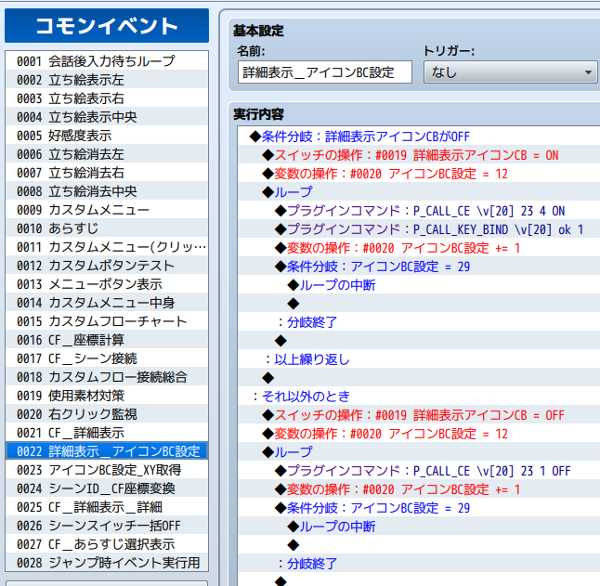
この詳細表示のコモンイベントではまず、各フローチャートのアイコンを選択するカーソルの表示を行う。
主にキーボード、パッド操作への対応で、おなじみ入力待ちループ内で、上下左右を感知してカーソル移動、項目に合わせて決定キーを入力することで詳細画面を表示。
といった流れ。
また、マウス操作のほうはマウスカーソルを合わせるだけで選択、クリックで詳細表示という流れをプラグインの力で実現できているので正直楽で助かる。こっちはこっちで改ページ未対応とか問題がないわけではないけど。
頭とラストに色調変化のイベントを入れて点滅するカーソルを表現。
移動時に明るく、その後時間をかけて暗めにという簡素な作りだが、連打しているとちょうどいい感じに明転してくれるので割といい感じに見えたりする。
カーソル移動の基本は前回も多用したフローチャートのアイコンの表示に使ったIDと座標変換を使っていく。
上下左右に入力があるたびに座標IDを足し引き、対象のマス目状にピクチャを改めて描写してカーソルのように見せかけるといった感じ。

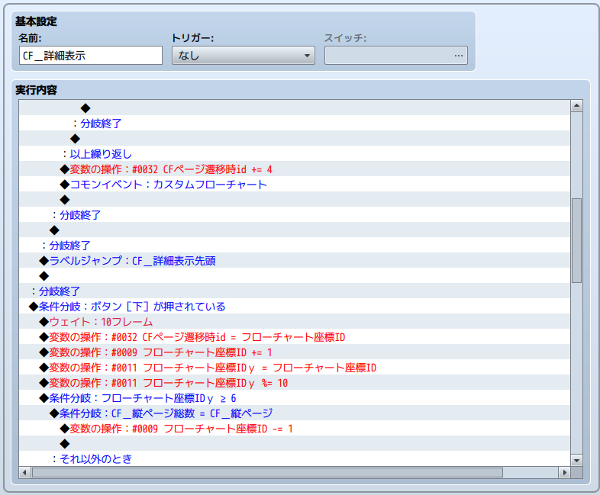
続き、今回上下キーには改ページ機能がついている。
それぞれ上下の端にカーソルがある際に入力された時、その先に新しいページがあれば、一度画面をリフレッシュし、ページ番号を変更、改めてフローチャート画面を描写しなおすといった流れ。
上の端はもちろん最初のページ、下の端は何ページ構成にするか変数で、フローチャートのほうに設定できるようにしてあるのでその値までということになる。

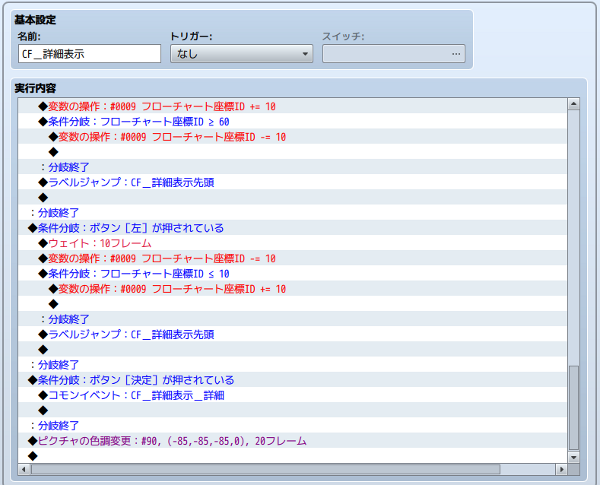
最後。
左右に関しては上限を超えないようにストッパーがかかっているだけなので割と簡素。
最後には決定キーの入力で詳細画面を表示という流れになる。

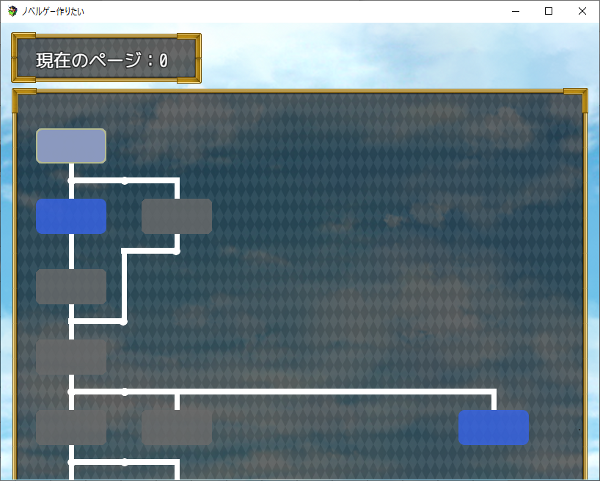
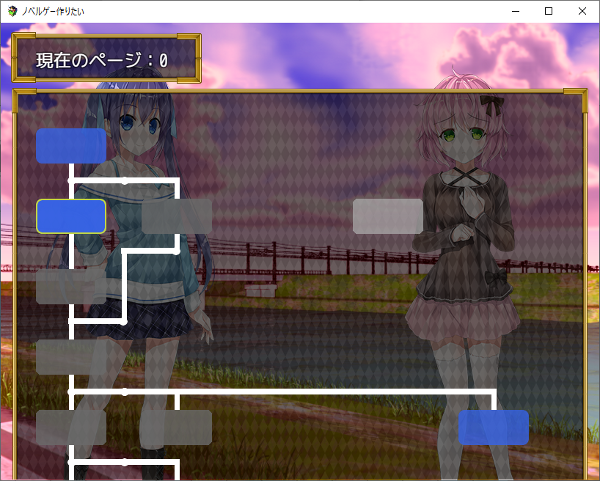
表示してみるとこんな感じ。
わかりにくいけど一番上の微妙に明るくなっているのがカーソル位置。
少し動かしてみると明転しているのでわかりやすくなるとは思う。
表示周りでも現在いるシーンのアイコンだけ見た目を変えてみたり、メニューを開いた際に自動的に今いるシーンの位置にカーソルが合わさるようにする仕組みなどいろいろ思いついたものを取り付けてみた。

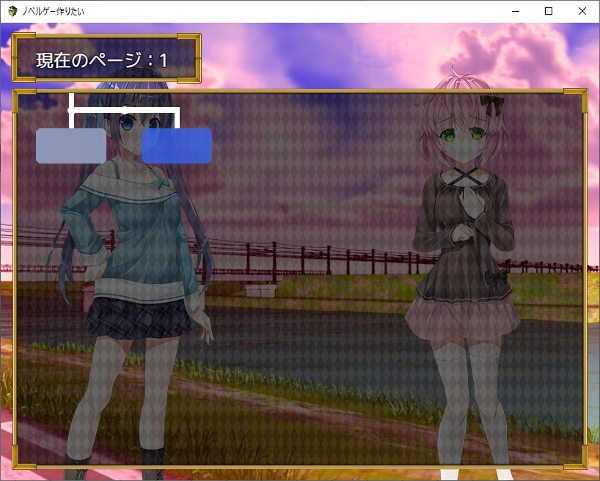
場面転換をすると自動でアイコンの位置も変化する。
右上側に浮いているのがカーソルになります。
カーソルはシーンのアイコンの位置に行ってくれればいいよねという手抜き精神により、5×5のマス目移動式になっております。
なので管理が非常に楽。

改ページするとこんな感じ。
フローチャートの自動生成自体は弄っていないので、前回の仕様のまま、欄外の一つ上から下ってきているというイメージです。
この辺りはぶっちゃけ直したくなかったので、枠のほうのサイズを手直しして表示に合うように微調整したというのはここだけの話。
今回はMAXを二ページに設定しているので、枠が一ページ目と異なり下に区切りが出るようになっています。

マウスのほうの設定に関してはこちら。
ほぼピクチャの塊で構成されているという都合上、ピクチャボタン無双となっています。
マウスカーソルで各アイコンへカーソル合わせ、クリックで詳細表示とほぼ付け加えることのない楽ちん構成。
一応ONOFF機能を加えて切り替えられるようにしてみたけど、ほぼ出番はなさそう。

マウスのXY座標の取得。
プラグインのほうで現在のマウスカーソル位置のXY座標は取ってきてくれているのでそれをマス目状の座標IDに変換して
フローチャート座標IDに代入→表示といった流れ。
至れり尽くせりで大変ありがたい。

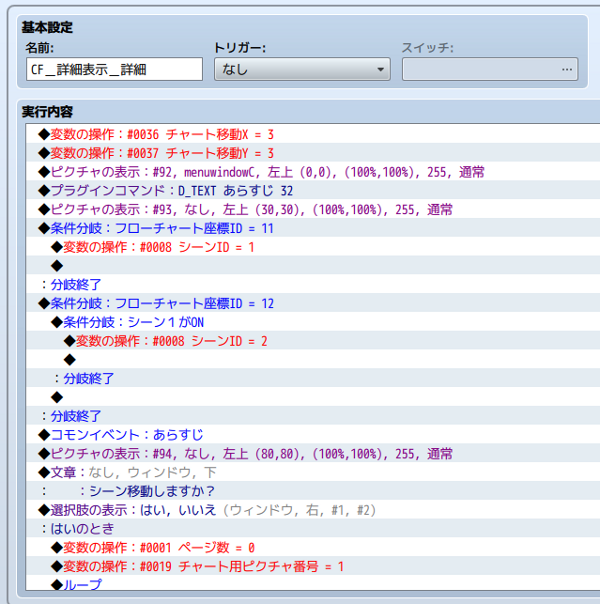
最後にカーソルを合わせて決定キーを押した後に表示される詳細画面の中身。
現在のカーソル位置からシーンIDを割り出してきて設定、あらすじをシーンの説明として再利用させてもらって表示、あとは移動するかどうかの確認をして実行。
シーンジャンプシステムの完成となります。
実際に使うにはページ各間の調整とかが必要になるのでひとまず封印していく予定ですが後々使えるようにしていきたい。

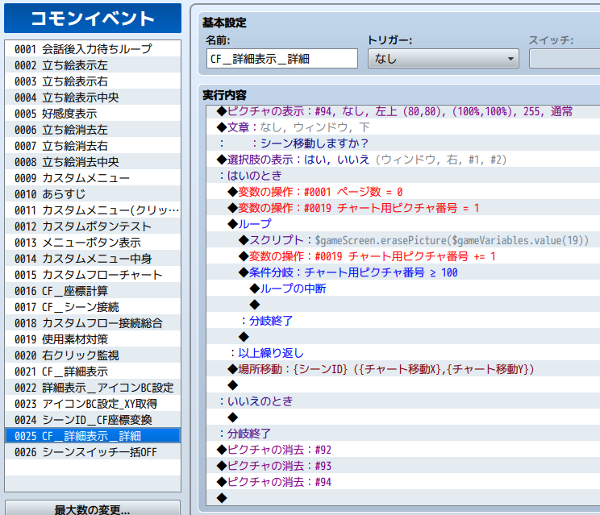
後半部分。
移動する際には一応現在表示されているピクチャを全削除。
ページ数もゼロにして移動、という形にしてみた。
このままだと色調変化がそのままだったり、シーンのスイッチ周りで不具合が起こること確実なのでまた別途調整が必要なり。

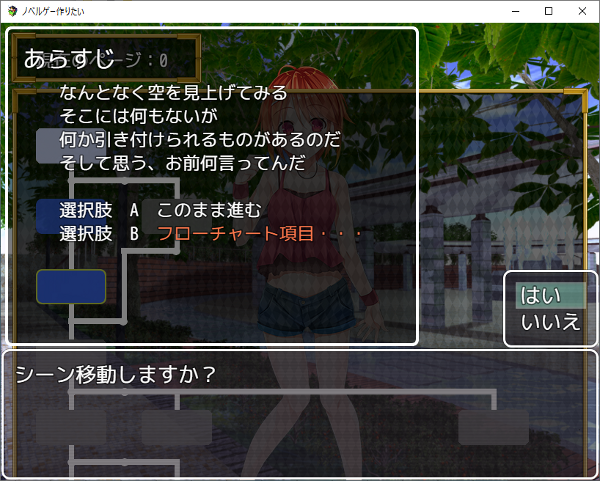
最後にテストプレイ。
各シーンのアイコンを選択することで詳細が表示、シーン移動の確認メッセージが出るという構成。
選択肢に関する表示案とかも微妙に取り入れてみた。
チャート周りではラインの色分けで各ルートを見やすくするとか、描画する位置を少しずらしてわかりやすくするとか改善案がなくはないけど、とりあえずこんなところで完成という流れていいかなあ、とか思ってしまったり。
次は選択肢周りかな。
基本の機能は使えるようにしてからいよいよ本番と行きたいのだけど、これ終わるの何時になるんだろうか。
以上。
フローチャートを作ってみた、でした。
正直言ってフローチャートの出来的には、まだ物足りない点が無くもないのですが、これ以上触れていくと見なくてもいい深淵を覗いてしまいそうな気がするのでここで強制終了となります。
次回以降は別の基本機能を追加する的な流れになるかと思います。
そろそろ一回アップしてみたい欲も出てきた。