前にSteamのセールで紹介したSRPGが作れる同人ソフト
SRPG Studio
なんだかんだで購入した後しばらく塩漬け状態だったんだけど、
先日いろいろフリー素材などを見ていたら何か作りたい欲が湧き上がってきたので、
せっかくなら新しいツール。
ということで白羽の矢が立ったという次第です。
現状ではまだまだド素人なのでまずは、
ぼちぼち中身を見ていきながらいろいろ試していっているという状態。
その中でも今回は割と初期段階に触れるであろう
解像度の設定
それと買った人の多くが使いたくなるであろう、
立ち絵表示スクリプト
の二つに焦点を当てて少し設定してみた。
SRPG Studio
改めてSRPG Studioとは。
SRPG Studio 公式
windows上で動く誰でも簡単にSRPGが作れるいわゆるツクール系の同人ソフト。
個人製作ながら細かいアップデートが今でも行われていたり、スクリプトの大半が見えるようになっているので、 JSに詳しい人が見れば拡張プラグインを作りやすいっぽかったりが売り。
また制作したゲームは一般公開とか販売もOKでそのあたりの規約がはっきりとまとめられているのもありがたい。
基本的な構成としてはキャラクターなどの設定を行うデータベースと、ステージ単位で区切られるマップを作っていくという形。
戦闘は升目状に区切られたマップに敵味方を配置し、移動、攻撃を繰り返す。
敵全滅、拠点制圧、目的地の到達など、勝利条件を満たしたら勝利、次のマップへ。
といった、いわゆるFEライクなゲームを作る想定で設定されている。
前述のとおり拡張性がかなりあるのでこれら前提をガン無視して別ゲーに走ったりもできなくはなさそう。
解像度の変更

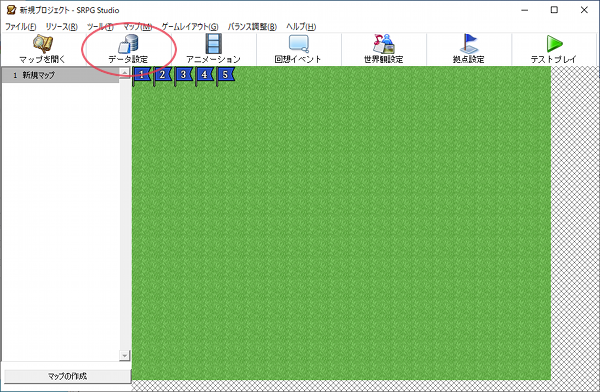
起動時に表示されるのがこちらの画面。
基本的に設定できることはすべてここに集約されており、この画面を経由して各種設定をいじっていくという構成。
細かい部分については公式で公開している解説書が詳しいのでそちら参照でお願いしたい。
今回は解像度をいじりたいので画像の赤丸で囲ったデータ設定のところを選択。

するとデータ設定画面が別枠で表示される。
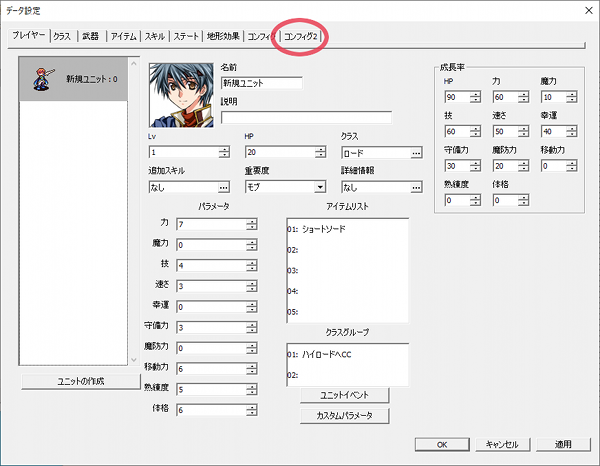
データ設定内部はタブ分けされており、初期では各種パラメータとか成長率とかを設定できるプレイヤータブが表示されている。
このあたりの数値を適当にいじってみるだけでも作っている感が出て楽しい。
そのほか兵種が設定できるクラスとか武器、スキル等々面白そうなタブがあるが、今回はゲームの基幹設定のほうに用があるので、タブの右端のほうにあるコンフィグ2を選択。

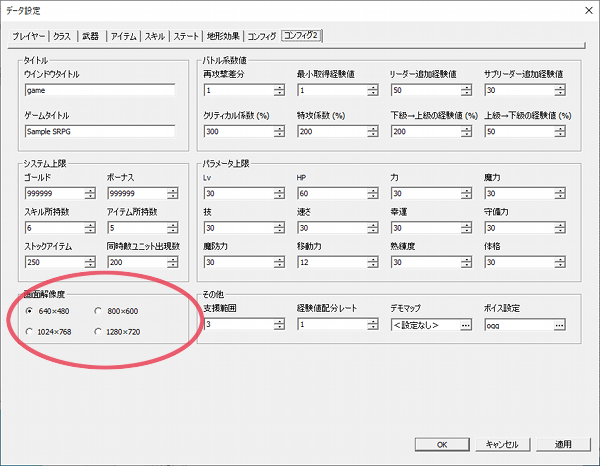
コンフィグ2ではソフトのタイトル画面に表示されるウィンドウタイトルやシステム上の各種上限、経験値そのほか戦闘時の設定などが変更できる。
解像度は左下。
デフォルトで用意されているのは
640×480(デフォルト)
800×600
1024×768
1280×720
の四種類。
今回はデフォルトより一つ上の『 800×600 』に変更してみる。

とは言ったもののゲームの設定自体はそれ以外にすることはなし。
プロジェクトを保存してテストプレイをしてみると無事デフォルトより一回り大きい画面で起動。
レイアウトなどは自動的に調整されているのでタイトル画面は問題なし。
めっちゃ楽!

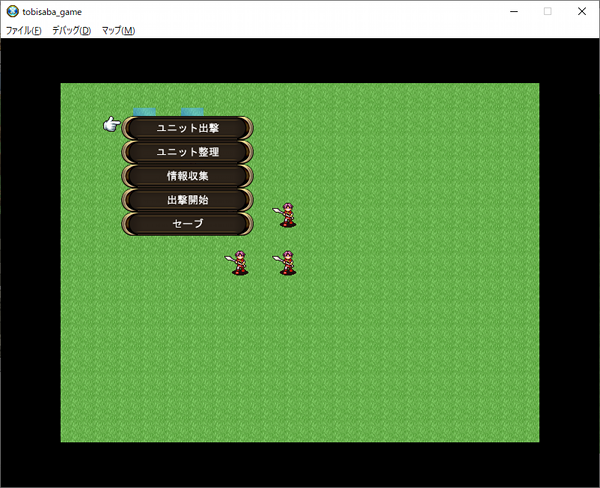
当たり前の話しながらデフォルトで準備されているマップは元の設定で一画面に収まるように作られているのでそのままでは黒枠で表示されてしまう。

仕様なのか微妙なところだけど、UIもマップに収まるように表示設定されているのか640×480の状態だった。
せっかくのサイズ変更なのに元の画面をキャプし忘れていたので元サイズの参考画像として利用させていただきました。
ここから大きくしたりいろいろ変更したりしていくよ!

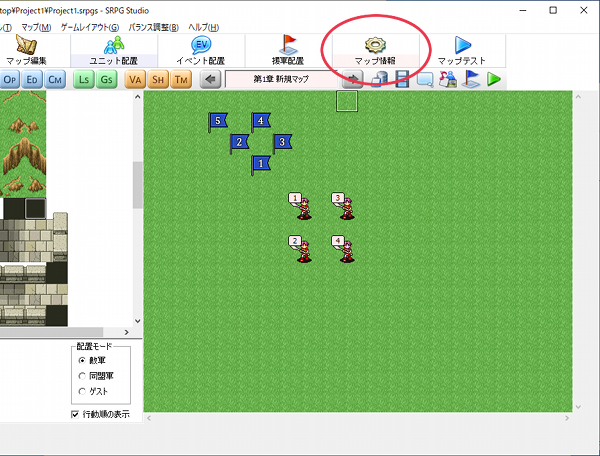
再び制作の画面に移り、まずはマップサイズの変更を行うことにした。
マップサイズは最初の画面からマップ編集を選択することで表示される各マップの編集画面で設定できる。
画面右上にあるマップ情報を選択。

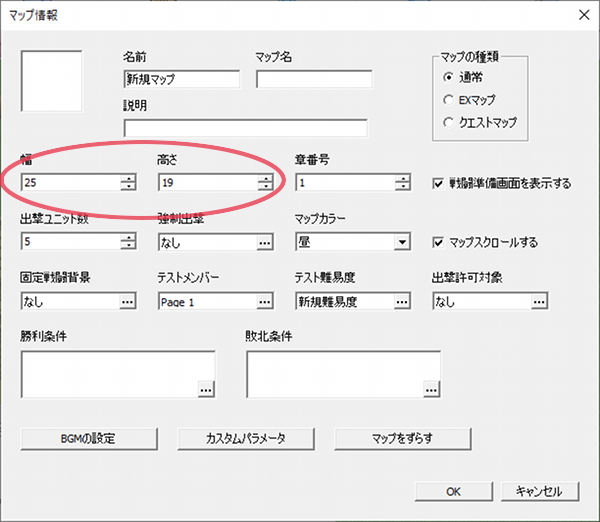
マップにはゲーム中での会話、シナリオのイベント、戦闘とシステムの大半をここで行うだけあって設定できる項目も多め。
その分細かく項目分けされているのでわかりやすくは配慮されているけど、若干慣れが必要かなという印象。
マップの幅、高さは基本的には割と無制限気味で、一画面に収まらなくなると戦闘中でもゲーム側で勝手にスクロールできるように設定してくれるので先ほどのように小さくなりすぎないようにする以外は問題なさそう。
今はそれほどの広さも必要ないのでギリギリ一画面に収まる程度の25×19に設定してみた。

マップを一画面分に拡大したことでUIも自動的に上下に広がっている。
この辺りのUIに関しては中央のウィンドウのような大きさを自由に変更できるものから下のヘルプウィンドウのような画像ベースで作られていてサイズ変更が効かないタイプが混在しているので本格的に大画面対応をする際には改めてUI画像を用意する必要がありそうなので一応注意。
今回は、まあ、多少左右にスペースがあるなあ、くらいでお目こぼしいただきたい。

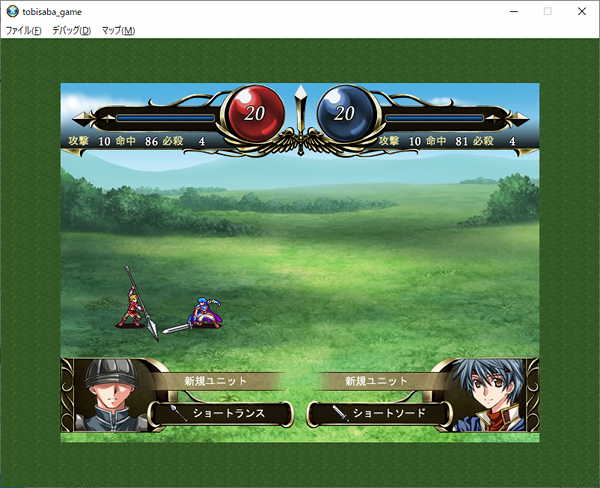
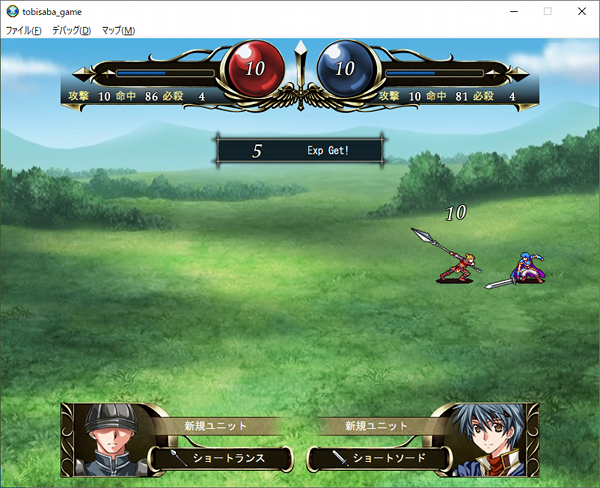
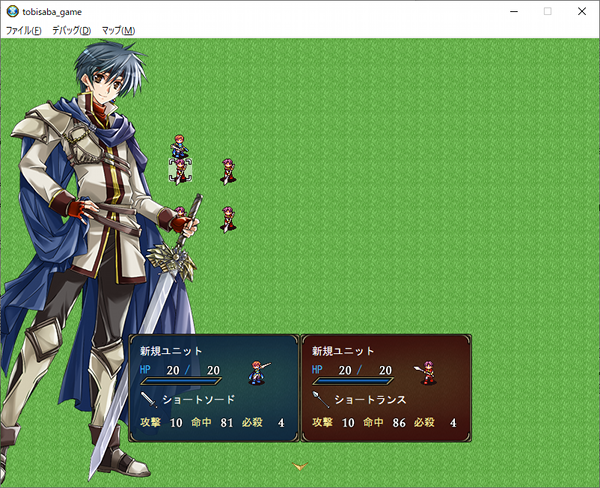
続いてツール上の名称でいうところのリアル戦闘の画面。
解像度の変更及びマップ調整を行っただけだと、
上記のようにデフォルトサイズのもので表示される。
少しわかりにくくて申し訳ないが通常の戦闘マップを暗くした状態で中央にリアル戦闘画面が表示されている。
これはこれで某国民的RPGテイストがあって捨てがたいものがあったりもしなくはないが、せっかく解像度を変更したのでここも少し変更していたい。

と、ここから先は非常に残念ながらツール内での対応は不可。
プログラムのほうを覗いていくことになる。
普通に開こうとすると当然のようにエラーメッセージをくれるので、右クリックの編集からメモ帳で開いてみた。
ひぃ、プログラム言語じゃー。
と、しり込みしていたが幸いスクリプトフォルダは比較的わかり安く分けられている上に目標のファイルもめっちゃわかりやすいファイル名だった。
おまけに探していた項目も最初のほうに配置されていたので一安心。
作者の優しさが五臓六腑に染み渡る。
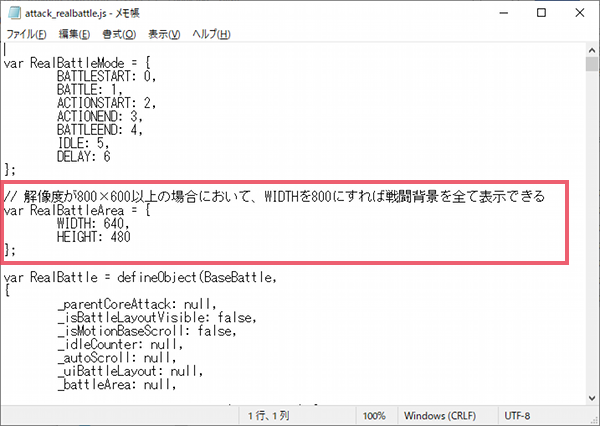
(プロジェクト名)/Script/attack/attack_realbattle.js
を開いて上の画像の注釈のとおりWIDTHとHEIGHTを800×600に変更して保存。
後ほどまた触れますが、基本的にスクリプトの追加変更は直接編集せずに、
(プロジェクト名)/Plugin
にコピーしてから編集がベストだと思われます。
こっちに配置されたものがScriptに上書き実行されているっぽいので今回のケースだと attack_realbattle.js を上記フォルダにコピー。一応リネームして編集していくのがよさげ。
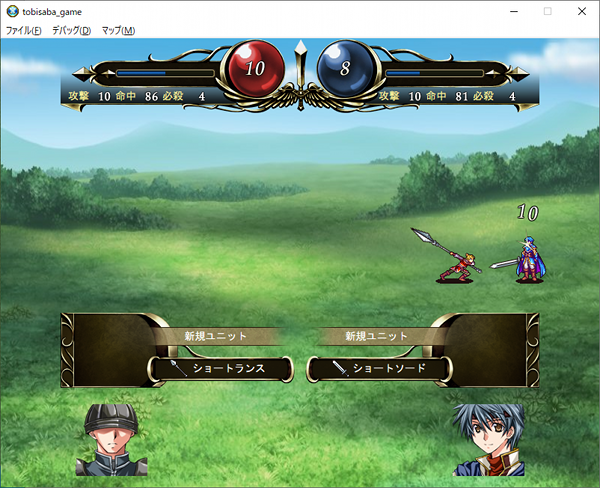
三度テストプレイ。

うーん、なんか思っていたのと少し違うところがありますね。
一応先ほどまでの外枠はなくなり無事全画面化は果たせているけど、ちと気になる。

今回は行数も知りたかったので、適当なエディタを見繕って再度スクリプトの中身をチェック。
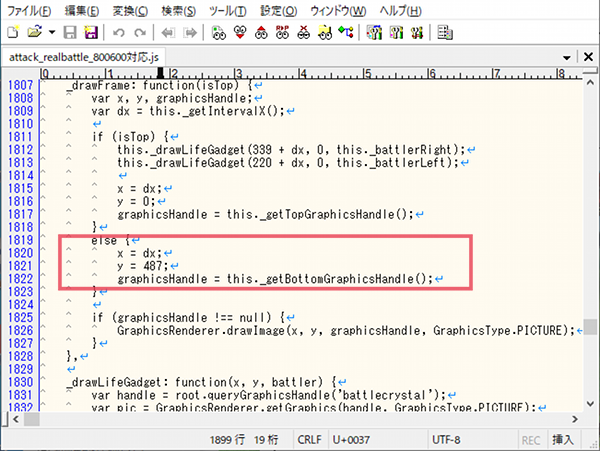
割と下のほうにそれっぽい名前の部分があって、座標が数値で直接指定されていた部分があったのでそこを修正してみる。
直したのは以下の通り。
リアルバトル800×600対応調整場所
| 項目名 | 行数 | 変更(デフォルト → 変更後) |
| drawFrame | 1821 | (y =)367→487 |
| drawNameArea | 1860 | (y =) 385→505 |
| drawWeaponArea | 1894 | (y =) 417→537 |
なんとなく表を使ってみたけど、一言で言ってしまうと、
UIの外枠、名前表示、武器情報表示
の三つを120下に移動させたってだけ。
解像度的にY方向には480→600で120増えているからその分だけずらせばいいんじゃね?
という適当発想。
結果はいかに。

思ったよりうまくいってしまって驚き。
ただこのままだと戦っている位置が少し上っぽく見えるけどそこに関しては現状調整場所を探査中になります。
左右を広げて空白を埋めたいなあとかも思うけど枠はがっつり画像ベースなので編集するなりして直す必要ありなので、棚上げ。
また、上記では触れていませんがスクリプト内の表示場所を設定している中に画面の中央?をとっているっぽい行があるため、800×600対応のUI画像を作った際にはそちらも変更する必要があるかと思われます(該当箇所はスクリプト内で「640」で検索するとヒットする)。
一度興味本位で800に変更してみたらUIががっつり左にずれたのでそう思っているだけで詳細はわからなかったりしますが。
ともあれゲームの解像度変更に関してはここまでになります。
そのほか作り進めていく上で別途問題が発生する場合があるかもだけど今のところはこちら側では特に問題なく動作しているので大丈夫、な、はず。
立ち絵スクリプトの適応
続いて立ち絵を使えるようになるスクリプトを使ってみたという流れを少々。
正直言っていろんな学ぶべき基本項目をすっ飛ばしてるだろうという気はしなくもないけれど、そもそものきっかけがこれを使ってみたかったというものだから仕方ない。
今回利用させてもらうのはこちらのwikiにある公開スクリプト内にあった以下の追加スクリプト。
立ち絵表示スクリプト( 名前未定(仮)作 )
目視で調整:ステータス画面項目位置 ( 名前未定(仮)作 )
名前の通りこれらを使って、
ステータス画面とかを調整していってオリジナルゲーム感を出していきたい時とかに使うであろうスクリプト。
他にもスキルの追加やら基本システムに手を入れる系のものだったりかなりの数がアップされているので一度見に行くのをお勧め。
実際作るかどうかはさておき、妄想が膨らんでとても楽しいです、はい。
ツクールシリーズ等々ではピクチャ表示で行うことでおなじみの立ち絵表示機能だが、SRPGStudioのほうでは立ち絵周りの機能が充実しておりとっつきやすくなっている。

本格的にスクリプトを導入する前に公式でサポートされている立ち絵機能をチェック。
後々使う追加スクリプトでもこちらで設定したものを利用して表示できるように作られているので
ゲーム側の設定がここだけで済むという非常にありがたい作りとなっております。
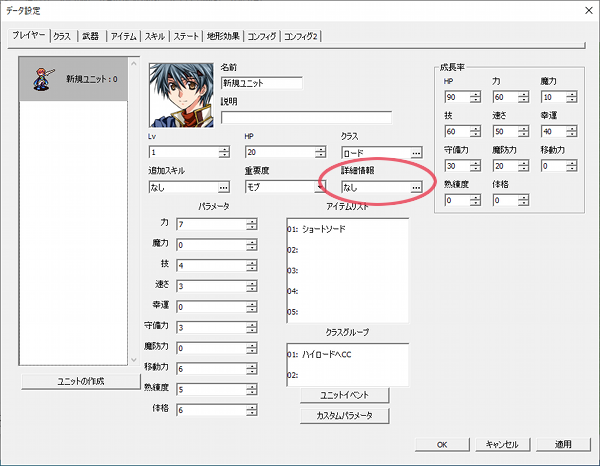
立ち絵を設定するにはデータ設定内、プレイヤータブの詳細情報を選択。

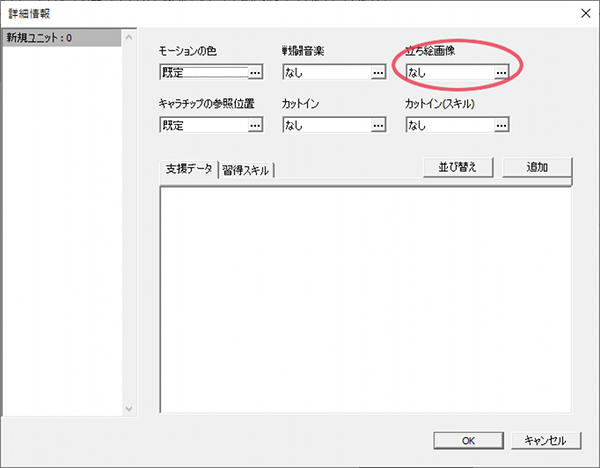
表示されたプレイヤーの詳細情報内の右上、立ち絵画像で設定できる。
ここで設定したものは特にスクリプトを追加しなくても会話イベントなどで立ち絵を表示できるのに使えたりする。
表情差分にも対応しており、24種類もの画像差分を設定できるが、サンプルで用意されている立ち絵は男女一枚ずつの二枚だけなので、ここでは項目内の先頭のところに設定。
ここで少し脱線。
当然ながら立ち絵その他画像は個人で準備して追加していくしかないが、このゲームでは単純にフォルダ内に入れただけでは認識してくれないのでその点は注意。
決められたフォルダ内にファイルを収めた後、トップのリソースから各種登録を行って初めて製作に使えるようになるというひと手間が必要となっている。
その反面、登録してある追加の画像リソース等を一覧で確認できるようになっているので楽になっている部分もある。
画像を追加したので早速スクリプトを導入。
こちらはゲーム内で特に設定する必要はなく(スキルなどパラメータ設定が必要なものを除く)
(プロジェクト名)/Plugin
に解凍したファイルをそのまま投げ込めば認識してくれる簡単設計。

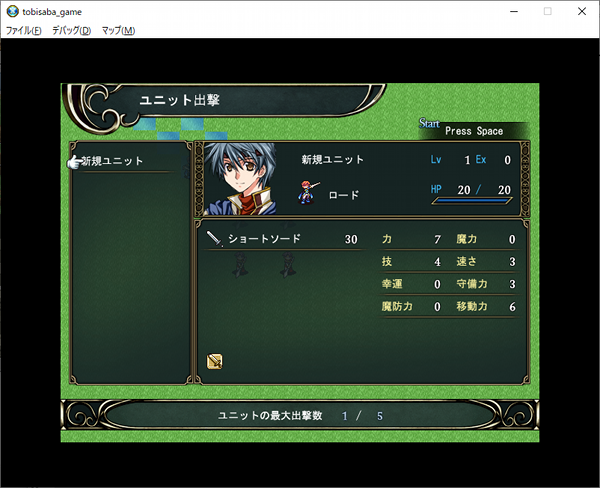
そのままテストプレイしてみた。
先ほどプレイヤー画面で設定した立ち絵がちゃんと表示されている。
ゲーム中での立ち絵の設定は敵プレイヤー、同盟、ゲストにも可能なのでそれらにも問題なく対応可能。

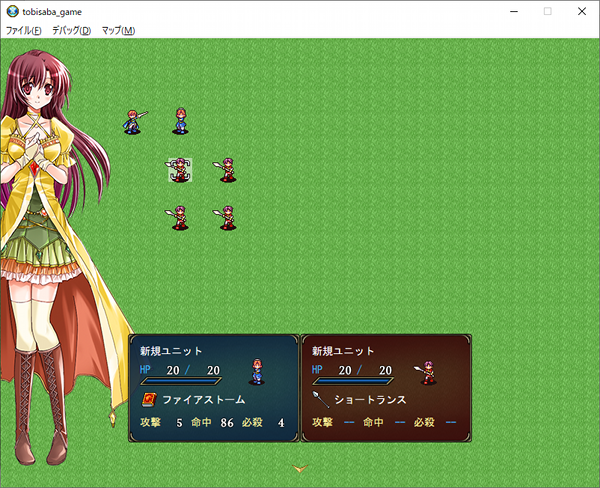
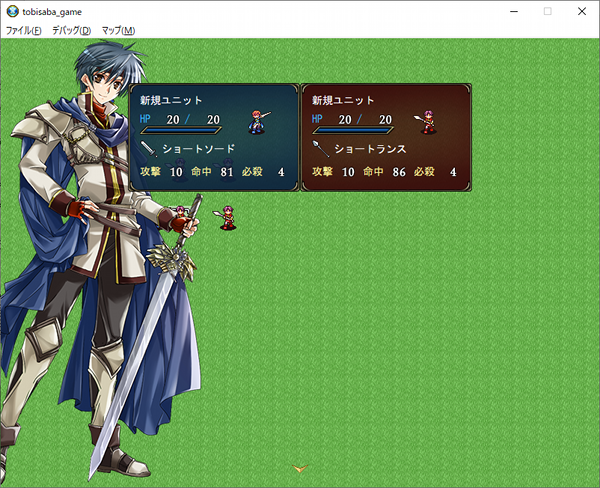
こちらが戦闘前画面での立ち絵表示。
女性側のほうも表示できるようにしてみた。
初期設定だと少し左よりかな。
立ち絵表示スクリプトには
立ち絵表示基本部分
立ち絵表示ステータス画面
立ち絵表示レベルアップ画面
立ち絵表示戦闘前画面
の四種類のファイルが同梱されており、
動作に必須な基本部分を除く
三種類のものに関しては個別に削ったり、設定したりできる
といった作りになっている。
今回はこれら三種の内、レベルアップ画面を除く二つを使っていきたいと思う。
先ほどと同じようにスクリプトを編集。
今回使わせてもらった二種のスクリプトに関しては数値などの設定項目と実際の動作のプログラムが別に分けられている、非常にわかりやすい作りになっており、内部もちゃんと説明が書かれていてありがたい。
一応設定した項目などまとめ。
立ち絵表示_ステータス画面
| 項目名 | 行数 | 変更後 |
| StatusPicture_X | 178 | 350 → -80 |
| StatusPicture_Y | 181 | 0 → 80 |
| UnitMenuWindow_Hosei_X | 185 | 0 → 100 |
| UnitMenuTopText_Hosei_X | 192 | 0 → -60 |
| UnitMenuBottomText_Hosei_X | 195 | 0 → 60 |
| UnitSortieWindow_Hosei_X | 231 | 0 |
内容としては
StatusPicture_X 、Yで立ち絵の位置を変更なので、
デフォルトの設定では画面のやや右側にいた立ち絵を左側に移動、さらにやや下にしてメニュータイトルとぶつからないように調整。
代わりに、ステータスウィンドウと、画面下のヘルプ画面を
右側に移動。
あとなんとなくバランスを考えてメニュータイトルを左に寄せてみた、といった感じ。
最後の UnitSortieWindow_Hosei_X に関してはこのスクリプトではステータス画面のほか出撃選択画面でも立ち絵を表示できるように設定できる。
そのためにステータス画面の調整に連動して画面配置ができるように作られているのだが、今回はそちらのほうは使わないので、連動しないように0に変更している。

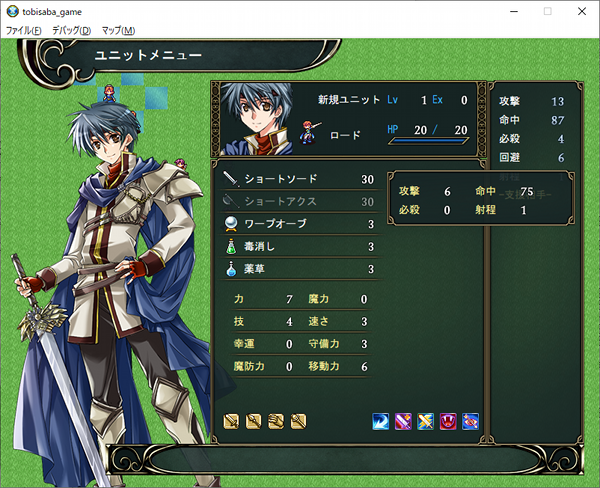
設定後にテストプレイしてみたもの。
一応先に説明したとおりに各ウィンドウが動いてくれているのがわかるかと。
各種項目はX,Ý軸に自由に移動できるので画面外に出したりする荒業も可能。
立ち絵表示戦闘前画面
LeftPicture_X 143行目 -150 → -90
こちらは表にするまでもないので一行でどん。
正確には左側に表示されるものしか調整していないので、敵にも立ち絵を表示する際には再度調整が必要なもののとりあえず現状はこれで行きたいと思う。

デフォルトより少し右側に寄せた形。
実は立ち絵が左側に置かれる際に反転しているが、これは設定のほうで無効することも可能。
これでもやや左すぎる感はあるが、

SRPGStudioには各ユニットにかぶらないように画面下のほうで戦闘が行われる際には、
戦闘前表示を自動で上に移動させるという機能があるため、実はここでもギリギリだったりする。
これに関してはスクリプト側で戦闘前表示のウィンドウが上に表示される際には別の画像を表示するといった対策がすでに用意されており、画像編集などで少し手を加えれば対処可能だったりするけど、今回は妥協、すまぬ。
とまあ、立ち絵スクリプトのほうだけでもそれらしい感じで整えられなくはないが、せっかく解像度のサイズ変更もしたので、
ここから先は別のスクリプトも使ってステータス画面のほうを調整してみる。
目視で調整:ステータス画面項目位置
こちらも先ほどまでの立ち絵スクリプトと同じ作者の制作で特徴な同じような感じで初心者に優しい。
内容的にはステータス画面の各種ウィンドウ、項目の調整を細かく行えるといった感じのもの。
立ち絵スクリプトのほうでは場所移動はできても、サイズ変更に関しては未対応だったので、こちらを用いて改めて細部を整えていきたいといった趣旨。

とりあえずステータス画面のウィンドウサイズを縦に引き伸ばしてみた。
ウィンドウのサイズ変更は
顔グラ、レベルHPなどが表示されている上ウィンドウ
武器、ステータスが表示される下ウィンドウ
攻撃、命中などが表示されているセンテンスウィンドウ
の三種類をそれぞれ個別に変更可能。
左側の立ち絵スペースがやや狭い印象なのでステータスウィンドウを縦長のものに変更してスペースを確保したい。
目視で調整:ステータス画面項目位置
| 項目名 | 行数 | 変更後 |
| 上ウィンドウ用の設定 | ||
| TOP_WINDOW_WIDTH_HOSEI | 101 | -80 |
| TOP_WINDOW_LEVEL_X_HOSEI | 107 | -80 |
| TOP_WINDOW_HP_X_HOSEI | 110 | -80 |
| TOP_WINDOW_CLASS_X_HOSEI | 116 | -20 |
| 下ウィンドウ用の設定 | ||
| BOTTOM_WINDOW_WIDTH_HOSEI | 126 | -80 |
| BOTTOM_WINDOW_HEIGHT_HOSEI | 127 | 160 |
| STATUS_PARAMAREA_X_HOSEI | 129 | -220 |
| STATUS_PARAMAREA_Y_HOSEI | 130 | 160 |
| STATUS_WEAPONTYPEAREA_Y_HOSEI | 139 | 160 |
| STATUS_SKILLAREA_X_HOSEI | 141 | -30 |
| STATUS_SKILLAREA_Y_HOSEI | 142 | 160 |
| センテンスウィンドウの設定 | ||
| SENTENCE_WINDOW_HEIGHT_HOSEI | 201 | 160 |
調整した項目がこちら。
全体的に横幅を狭めつつ、下ウィンドウでは武器とステータスで二列になっているところを無理やり一列にしてみた。
| 項目名 | 行数 | 変更 |
| StatusPicture_X | 178 | -80 → -50 |
| UnitMenuWindow_Hosei_X | 185 | 100 → 130 |
ついでに立ち絵表示ステータス画面のほうもサイズ変更に合わせて微調整。
左側を広くしてみた。
こうやって少しずつ数値をずらしていって合わせていく感。
楽しいよね。

再度テストプレーしてみた感じがこちら。
アイテム数が足りないのとスキルが表示されない状態だったことに気づいて慌てて追加しているのはここだけの話。
少しステータスウィンドウ内の右側が寂しい感じになっちゃったけど、そこはほら、何か項目を追加するスクリプトを入れたりとか、各パラメータを広めに配置するとかで何とか対処していきたい。
以上、SRPG Studioで遊んでみた、という話でした。
画面サイズの変更、スクリプトの追加どっちにも言える話だけど、思っていた以上にわかりやすく、調整しやすいように作られててありがたい。
こっちもこっちで具体的にどういうゲームを作っていくかとかはあんまり考えてないのが現状だけど何かワンアイディアあったら作ってみたいなあ。