前回紹介した後なんだかんだでちまちまと作っているSRPG STUDIO製ゲーム。
しかし、キャラクターの画像とかスキル周りとか触ってみていざマップシナリオ作成というところまで行ったところで問題が発生。
問題については後々触れるとしてそれに関連してゲーム内における、いわゆるリアル戦闘のアニメーション部分をいろいろ触ったのでそれについて少しまとめておきたいといった内容。
SRPG Studioの基本的な情報に関しては前回分の記事を参照してください。
SRPG STUDIO を試してみる『画面サイズ変更+立ち絵スクリプト』編
地味にここ最近のSteamセールタイトルの常連になっていたりする。ゲームではなくソフトウェアのほうに割り振られているので一覧で探す際にはそっちも要チェック。
今回の変更も前回行った800×600への解像度の変更の設定をそのまま使っているのでそのあたりもご了承ください。
というより、その設定が未完成だったことに今更気づいたという内容。
リアル戦闘とは
今更感もあるけど一応リアル戦闘について。
SRPG Studio内においてはユニット同士の戦闘時に画面が切り替わりアニメーションありの戦闘を行うことをリアル戦闘と呼んでいる。
これの他に簡単なモーションのみでマップ上で処理される簡易戦闘もあったりする。
このツール内ではリアル戦闘の際に使われる戦闘モーションをコマ送り形式で作れるアニメーション機能があるのでそこをフル活用していきたい。

というわけで改めて仕様のほうから確認。
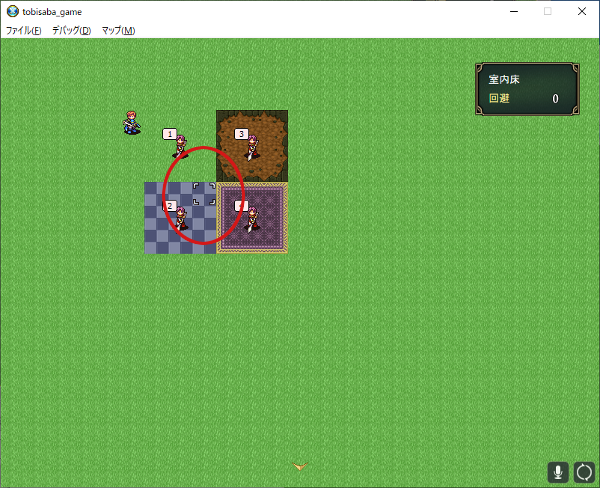
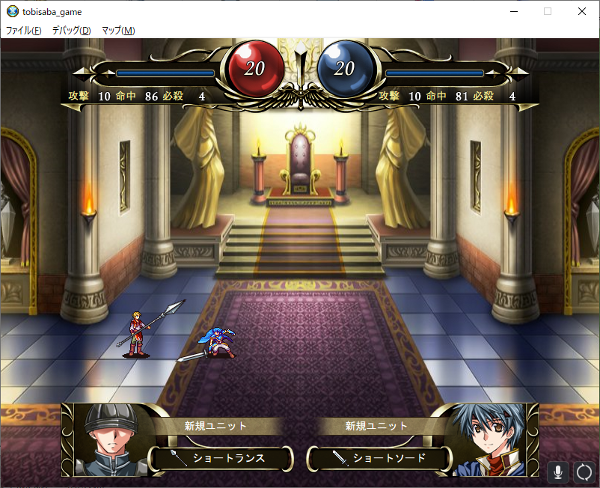
SRPG Studioではマップ設定での固定戦闘背景が設定していない場合、戦闘する地形にあった背景を自動的に選択してくれる。
上の画像の場合は地形が『室内床』になっているので戦闘背景も自動的に城内となる。
ちなみにその設定は
データ設定>地形効果タブ>地形効果の編集
からタイル別に設定できる。
とまあ、通常の場合は地形ごとに戦闘背景を設定しなくていいという新設設計になっている。
このあたりに関しては設定が必要な場面はまだないだろうし、しばらくはお任せで楽しておこうくらいの軽い気持ちで流していたのだが実際マップを作っていくとすぐに問題発生。

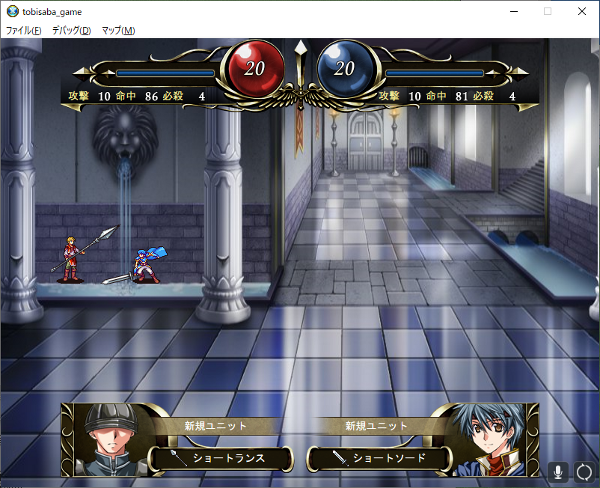
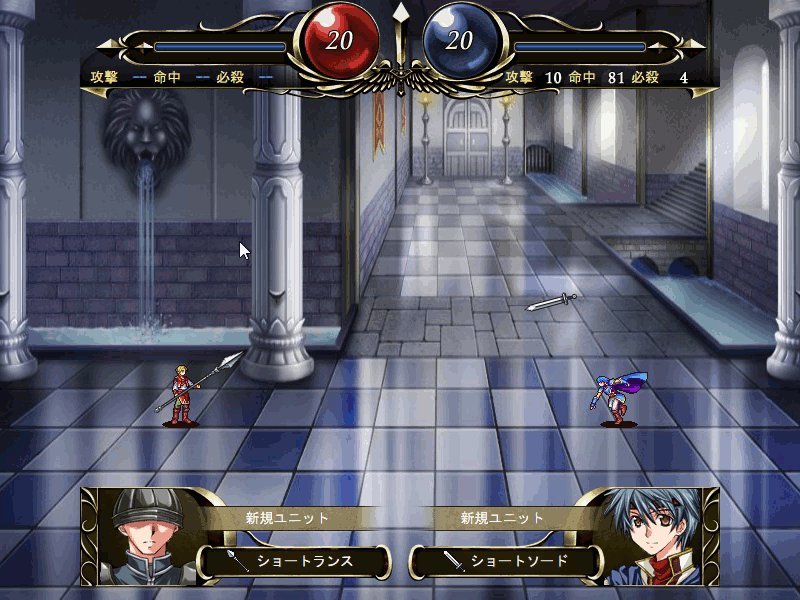
上の画像を見てもらえばわかる通り両者の立ち位置が変。
水の上を歩いて戦う達人同士の戦闘みたくなってる。
原因は言うまでもなく前回行った解像度の変更回り。
前回の記事でも多少気にしていたキャラクターの立ち位置が上過ぎる問題がついに火を噴いたという形。

前回主にテストプレイで使っていた草原が偶然奥行きがあって何とかなっているように見えていただけで結構な種類の背景で違和感が。

というのもデフォルトの設定で用意された戦闘背景は当たり前の話しながら元の解像度である640×480に合わせられている。
画面のスクロール込みで活用できるようにたまたま大きめの画像になっているというだけで本来今使っている解像度用には作られていない。
なので、デフォルトの設定のままぴったりハマってくれるという考えかたが甘かったのだ。

前回ではスクリプトのほうでこのあたりの調整が何とかならないかと四苦八苦していたのだが、改めていろいろ触ってみるとツール内で比較的簡単に解決できてしまったのでここからその方法について触れていきたい。
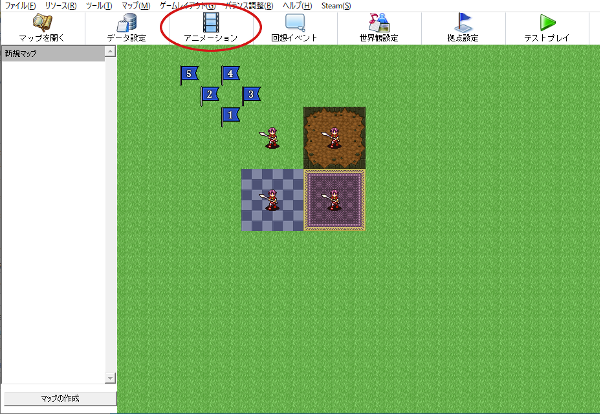
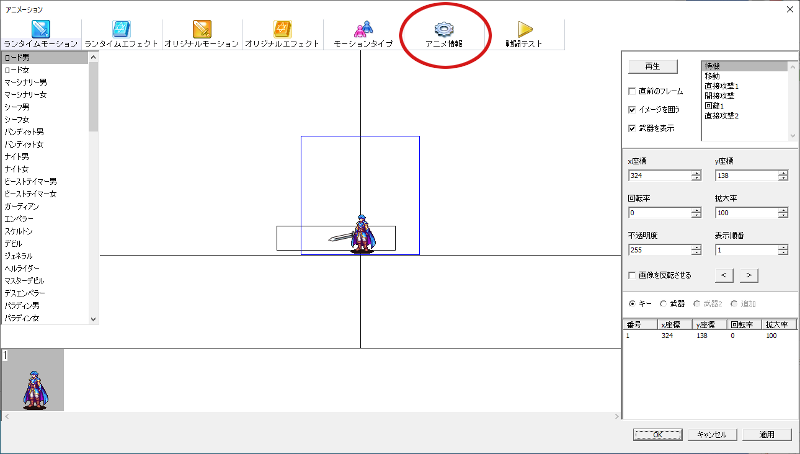
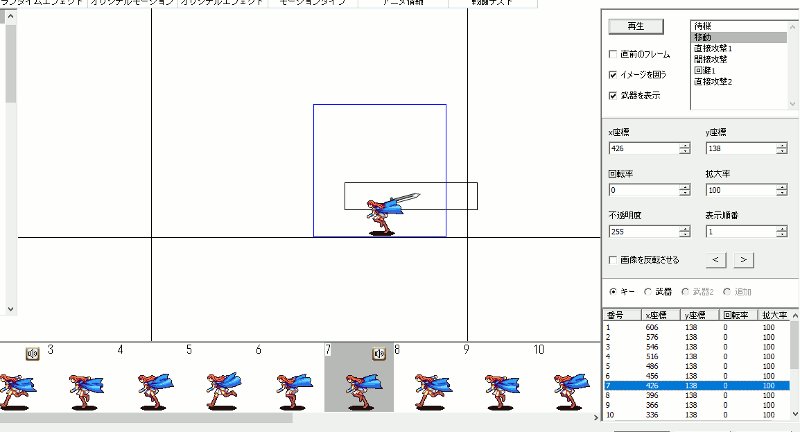
今回の主役であるアニメーション設定画面はトップ画面のアニメーションというところから。

アニメーション設定の画面がこちら。
ここではリアルタイム用に各クラスごとに用意された画像を一枚ずつコマ送りで設定していくことで結構自由にアニメーションを作っていくことができる。
ツクールシリーズでもよくあるエフェクト作成と機能的にはほぼ同じ感じで作れるのがありがたい。
ここで一つずつキャラクターの位置をずらしていくことで問題を解消できるという手もなくはないが、
今回は簡単に全体の軸を調整することで対処していきたい。
というわけで画面右上のアニメ情報を選択。

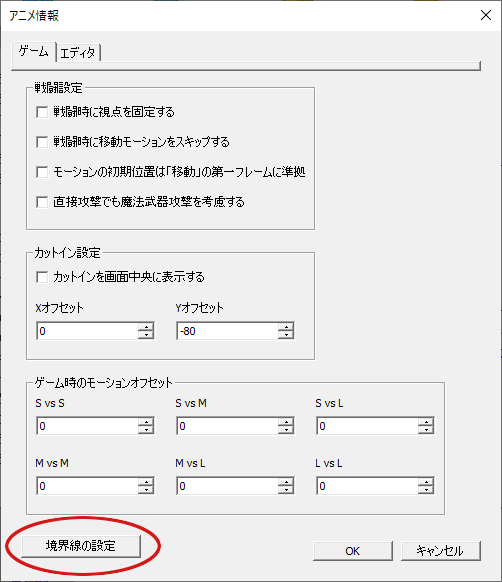
ここではゲーム中での戦闘画面の設定、カットイン設定などを行うことができる。
大抵のものはデフォルトでは素材が用意されていなかったり他の拡張プラグインとの兼ね合いで設置されたりしているものっぽくあまり触れてないのでよくわかってなかったりする。
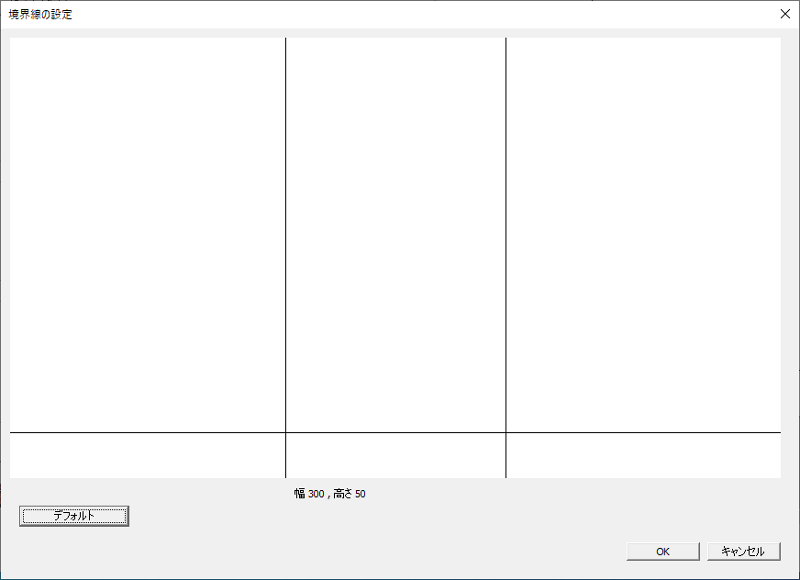
目的の項目は画面の一番下、境界線の設定。

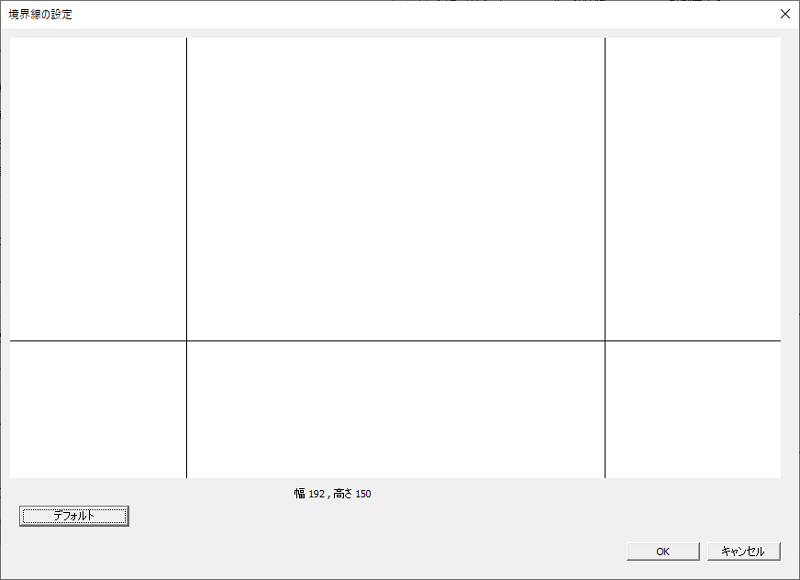
ここで縦横の線を直接動かして調整することでリアル戦闘時のキャラクターの立ち位置を調整することができる。
縦に二本あるのが左右のキャラクターの立ち位置の左右、横線で高さを設定できる。

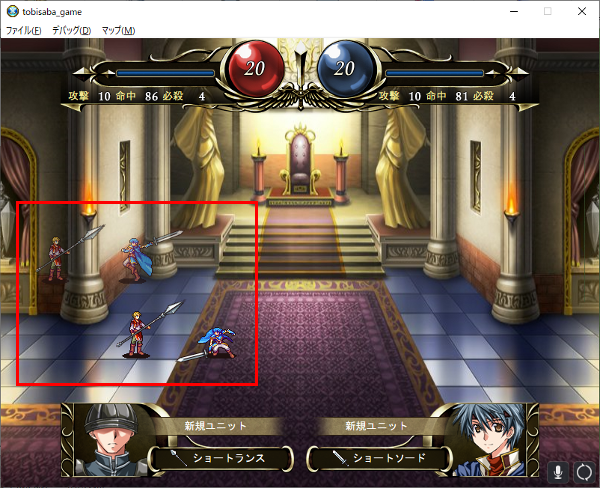
ざっくり目ながらイメージとしてはこんな感じ。
縦線のほうを広げていくと互いの距離が広がっていって高さを調整すれば立ち位置が上下する。
大まかな参照として幅と高さの数値も表示されているが参考にするにはちょっとわかりにくい感じもするので、
適当にいじってみるのが楽。

せっかくなのでテストがてらgifアニメを作ってみた。
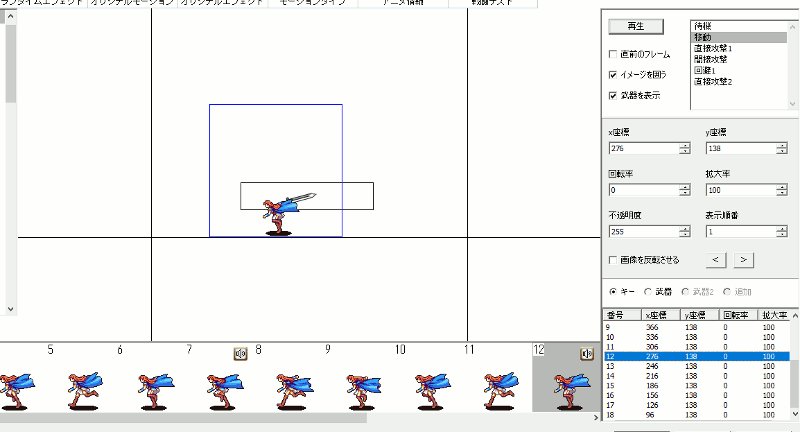
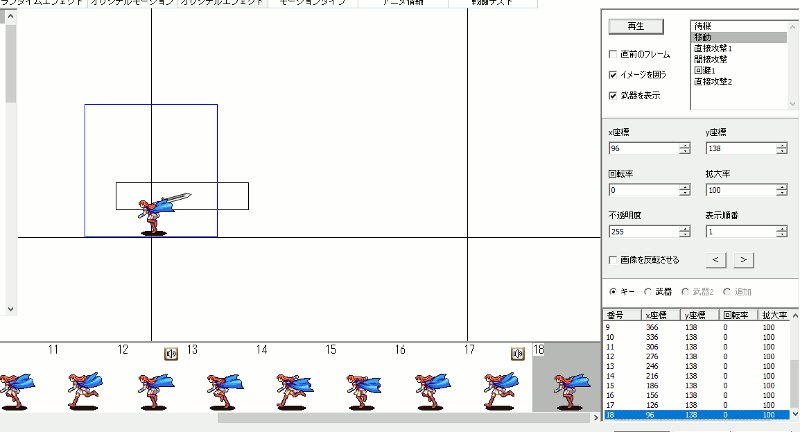
幅の設定が生かされるのがモーション内の移動。
基準点右側から左側に向かって移動してくれているのがわかるかと。
狭めれば敵との距離が縮まり、移動距離が少なくなる。
コマ数自体は変更ないので短い距離にすればするほど滑らかに動いているように見えるといった感じ。

今回は幅300、高さ50に調整してみた。
かなり幅が狭めているように見えるがこれに加えて先ほどのアニメ情報の設定で視点の固定にチェックを入れているので、実際に動かしてみるとそこまで狭くなっているようには感じない。

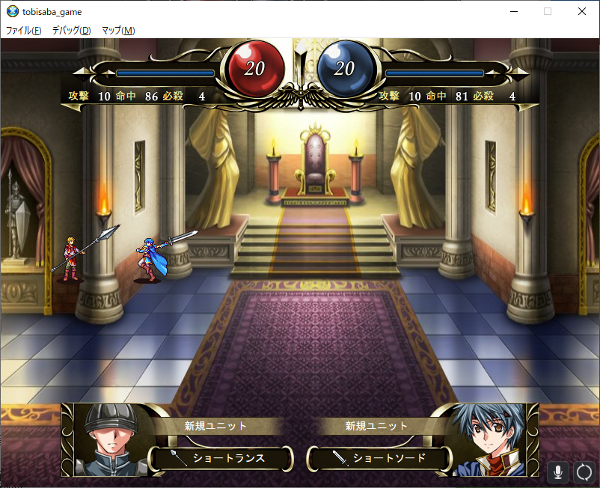
調整後のテストプレイ。
今度は少し上のほうが寂しい感じもしなくはないけど、
とりあえず立ち位置としては自然に近づいてくれたんではないかと。

変更前の位置比較。
高さが変わったのと同時に互いの立ち位置が少し近づいているのがわかる。
調整としては各戦闘背景で違和感が出ないように調整していかなくてはならないが、少なくともモーションを一つ一つ直したり、戦闘背景の画像を調整しなくても済んだのはありがたい限り。
ただこれは仕様なのかやり方が間違えているのか微妙だけどこの設定だとsaniファイルを使ったオリジナルモーションは自動調整してくれないので、インポートしたあと数値を一つずつ調整する必要があるのがちと面倒。
正確には境界線の変更をした際にしか全体の自動調整は行われないというのが正しいみたいです。
saniファイルは境界線がデフォルトの設定で登録するのを前提に作られているので、saniファイルによるアニメーションの追加を終えた後に調整するというのが正しい導入手順。
調整後に改めて追加したくなった場合には一度境界線をデフォルトの状態に戻してから登録し、動作確認後に境界線を調整後の状態に戻すという手順を踏むことで一つ一つ調整しなくても問題ありませんでした。
あの苦労は一体。
ともあれ、戦闘アニメ周りをビジュアル的に調整、作成していけるのでやりこめばオリジナルのカッコいい戦闘モーションが作れたりするいい機能ではないかと。
問題も無事に解決したのでまたマップ制作のほうをコツコツ進めていきたいと思います。
おまけ
せっかくなので適当にアニメーションを自作してみた。

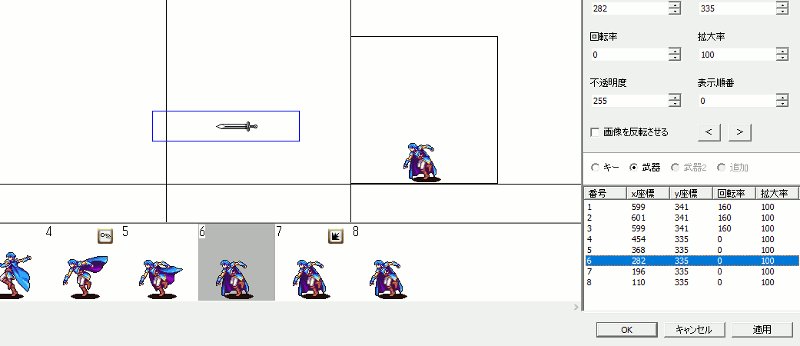
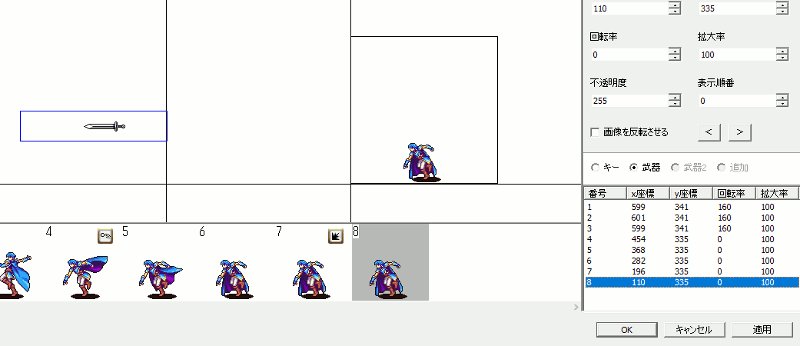
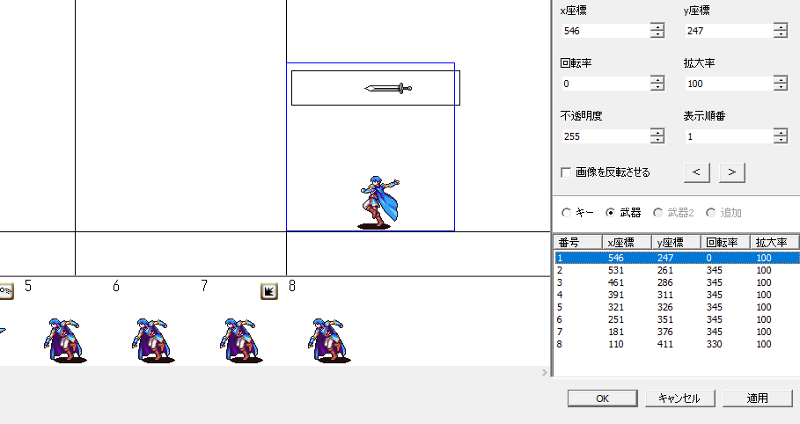
参考にするのは上記の武器投擲。
先駆者の作っているオリジナルモーションでは山なりに飛んだり、ブーメランチックな軌道のやつもあるけどせっかくなので別のアプローチでいきたい。

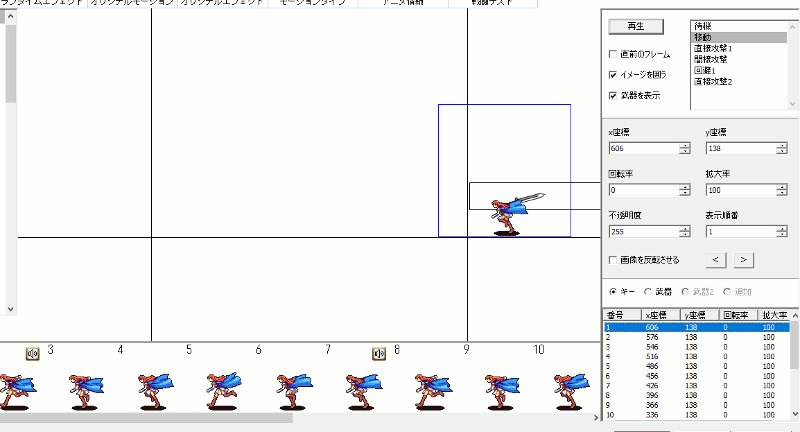
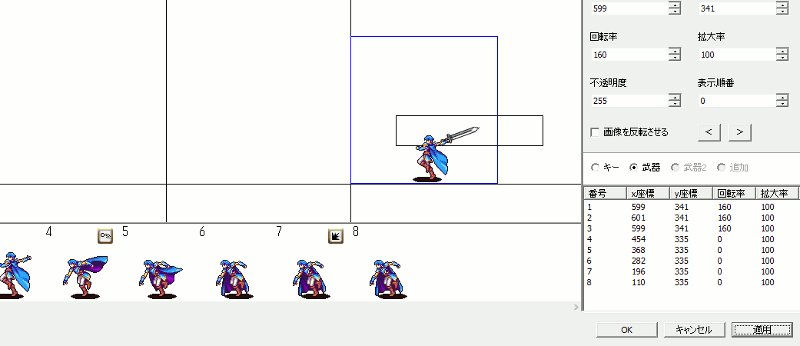
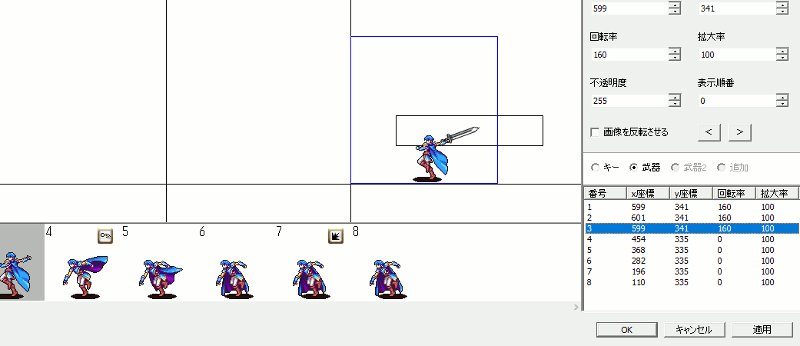
デフォルトの動きを適当にコピペしつつ投擲の部分を編集。
コマ編集では武器とキーとなるキャラクターを別に動かすことができ、特に連動していないので上のように極論武器を持たせておく必要すらなかったりする。

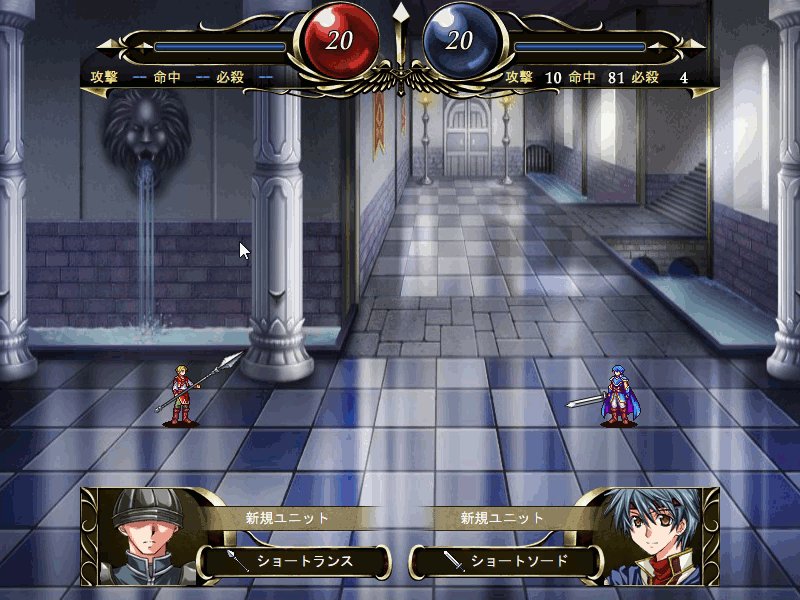
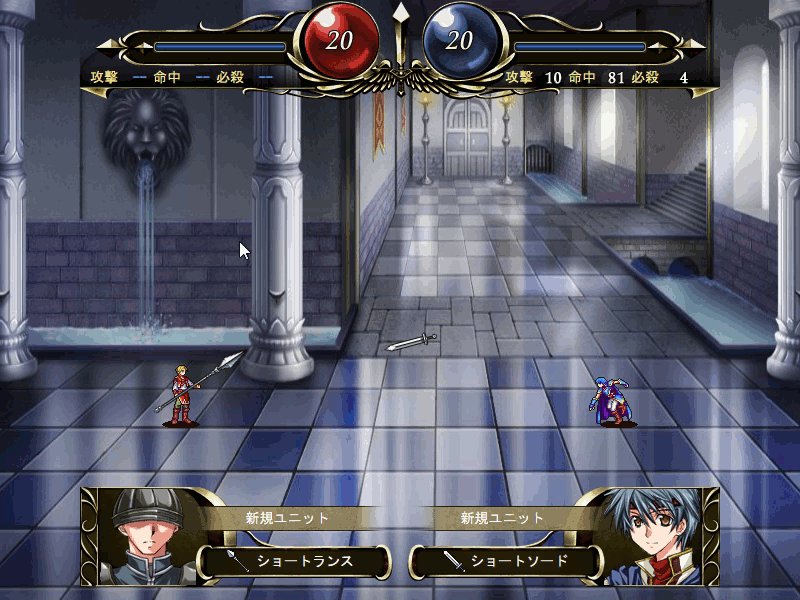
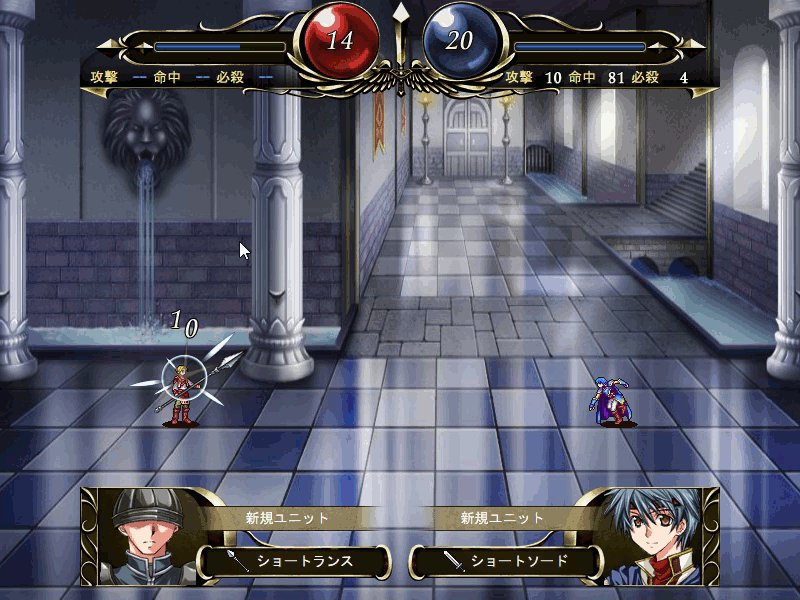
戦闘テスト画面がこちら。
無双とかどっかの英雄王に見られがちな投擲方法に。
アニメには各種魔法用のアニメとかの画像と音も混ぜられるので作りこめば無駄に派手な攻撃モーションとかも作れてしまうとか。